From Concept to decr: Shaping a Neobank's Initial UX
Client: Decr | Service: App Design | My Role: Sole UX Designer | Tools: Figma, Zoom
Overview
My client approached me with an intriguing but nascent vision: a neobank startup, ripe with potential but lacking a defined digital presence. What made this even more compelling was its focus on families. As the sole UX designer on this project, my initial challenge was to translate this conceptual idea into a tangible and compelling experience. With no existing design framework or a clear articulation of desired features, the task at hand was to craft a concise yet impactful four-screen Minimum Viable Product (MVP) for "decr," a mobile application that would serve as the foundational blueprint for this burgeoning neobank designed specifically with family financial needs in mind. This case study details the journey of distilling an ambitious concept into a focused, user-centric MVP, highlighting the iterative design process employed to give form and function to my client's entrepreneurial aspirations.
The Challenge: Defining a Neobank for Families from Scratch
The primary challenge was to design a compelling four-screen MVP for a family-focused neobank without any pre-existing design direction or specified features. This necessitated:
Understanding Family Financial Needs: Identifying core financial pain points and aspirations unique to families.
Translating Vision into Tangible Screens: Converting a broad business idea into concrete, intuitive user interfaces.
Prioritizing Core Functionality: Selecting the most impactful features for an MVP that would resonate with the target audience.
Establishing a Visual and Interaction Language: Creating a cohesive and user-friendly design aesthetic for the decr brand.
Customer Discovery: Laying the Foundation for decr
To establish a solid starting point for the decr neobank MVP, our initial crucial step involved comprehensive user research. This was vital to understand the target users' needs, pain points, and expectations regarding a modern banking experience, especially within a family context. Without a pre-defined feature set, this research directly informed the core functionalities and design direction, ensuring the MVP addressed genuine user requirements rather than assumptions. Given the MVP scope and time constraints, our research involved: User Interviews, User survey & Competitive Analysis. Some of our key findings from the user research were:
Feature Prioritization
Given the four-screen MVP limitation, the focus was on critical features that directly addressed the research findings. The core features identified were:
Dashboard Overview: Immediate access to balance and a clear view of financial activity, directly addressing the need for checking balances and transaction clarity.
Deposit & Transfers: Facilitating quick and seamless money movement through highly efficient processes for both depositing funds into accounts and executing transfer
Goal Setting: Enabling users to set and meticulously track their financial goals, transforming abstract aspirations into actionable, measurable objectives within the app.
Support: Directly addressing the pain point of difficult customer service contact by providing immediate, multifaceted, and intuitive avenues for users to connect with assistance when they need it most.
Visual Design
The visual design for decr emphasizes clarity, modern aesthetics, and ease of use, aligning with user preferences for simplicity.
Color Palette: White and navy Blue colors were selected to create a trustworthy and approachable feel, often associated with stability and financial security.
Typography: A clean, sans-serif typeface was selected to ensure excellent readability.
Iconography: Simple, recognizable icons were selected for navigation and actions mainly to minimizing cognitive load and to help speed up task completion.
Layout: The screens feature a clear hierarchy with ample whitespace, making information digestible. Cards are used effectively to segment content, such as "Insights," "For you," and "Recent Transactions," promoting clear data presentation.
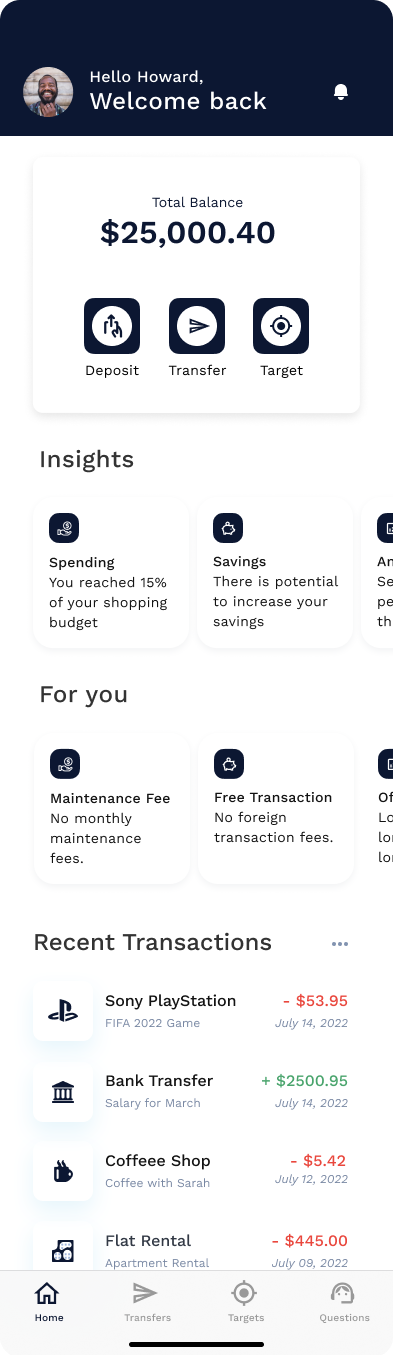
Dashboard
Key Features:
Prominently displayed the total balance for immediate financial clarity, fulfilling the primary user need.
Provided Intuitive buttons for frequently used functions (deposit money, transfer money & set goals), reflecting key user activities.
Offers personalized financial advice and spending breakdowns . This directly addresses the user desire for more clarity on how they are spending their money.
Displays personalized offers or financial tips.
Included a scrollable list providing a detailed history of expenditures, categorized and clearly showing amounts and dates. This offers immediate clarity on financial activity.
Provided an "Insights" and "Recent Transactions" sections to potentially consolidate family-wide spending patterns or suggest ways to save for family goals, aligning with the neobank's family focus.
Transfer Screen
Key Features:
This screen shows frequently used contacts for fast transactions, streamlining the transfer process.
It allows users to quickly select recipients from their contacts list, simplifying the process.
The “Plus” icon provides functionality to find/add new recipients.
The "Contacts" section easily integrate family members/friends for quick transfers between accounts or allowances, promoting financial fluidity within a household.
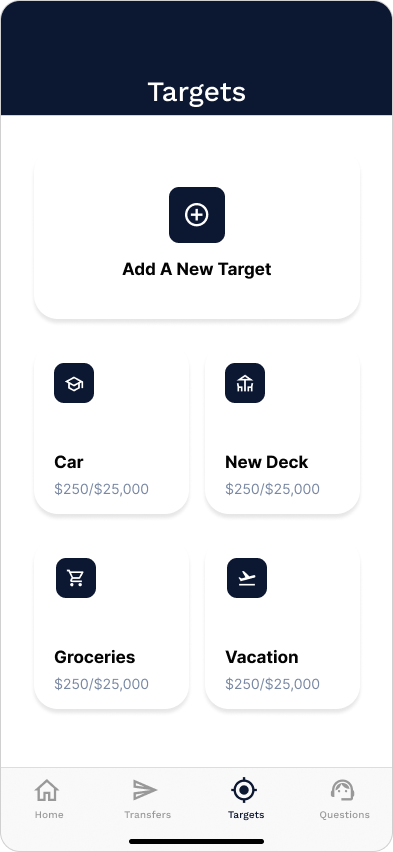
Targets Screen
Key Features:
This screen enables users to set and track financial goals, directly addressing a key user request.
The “Add a New Target” call to action helps users to create new savings goals.
The screen also displays ongoing savings goals with clear progress indicators (e.g., Car, New Deck, Groceries, Vacation), each showing the amount saved vs. the goal. This provides the desired clarity on saving progress.
This screen is particularly vital for families, allowing them to collectively save for shared goals like a new car, vacation, or even education funds, fostering a sense of shared responsibility and financial planning.
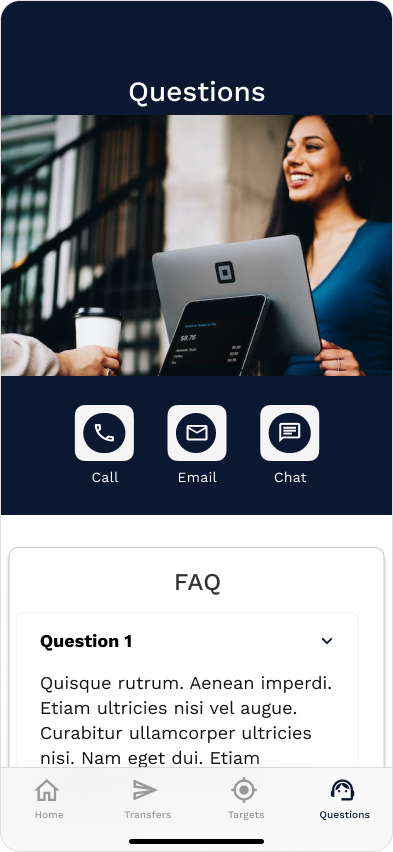
Support Page
Key Features:
This screen directly addresses the significant user pain point of difficulty in contacting customer service.
It prominently displays options for "Call," "Email," and "Chat," offering flexibility based on user preference and urgency.
The FAQ section provides quick answers to common queries, reducing the need for direct contact for simpler issues. The collapsible sections improve usability and allow users to self-serve.
This page overall ensures quick access to support which is paramount for families who might have complex or urgent financial queries related to multiple accounts or transactions, directly alleviating a major frustration.
Solutions & Impact
Conclusion
The decr MVP serves as a robust foundational blueprint for my client's neobank startup. By deeply integrating key user research findings – focusing on core banking tasks, solving customer service frustrations, and enabling financial goal setting and clarity – the design successfully translates a broad vision into a tangible and user-friendly product specifically designed with the nuances of family finances in mind.
Next Steps & Future Considerations
The decr MVP effectively sets the stage for a compelling family-focused neobank, demonstrating the power of user-centered design in bringing innovative financial solutions to life.
User Testing: Conduct usability testing with target family users to validate the effectiveness of the design solutions and identify further areas for improvement, particularly regarding the clarity of insights and goal tracking.
Expand Family-Specific Features: As the product evolves, integrate advanced features like shared accounts with permissions, sub-accounts for children, parental controls, allowance management tools, and tailored financial literacy modules.
Personalization: Further personalize insights and offers based on individual family member profiles, spending habits, and collective financial goals.
Onboarding Flow: Design a comprehensive and engaging onboarding process that clearly communicates the unique benefits of decr for families.